This’ll be the last blog post I write about the game my team and I are currently working on, called the Fancy Mansion Heist. By this point I’ve explained what the game is about several times, but let us do a quick recap: You play as a burglar breaking into the luxurious mansion of Mr. Otto von Fancy. Your objective? To steal as many valuables and as much cash as you can without getting caught by Otto, who is wandering through the halls of the building in search for you, blunderbuss shotgun ready to aim and fire away.
So what have I been working on? Well, my main task for the duration of this project have been to draw out the animations for the burglar and Otto, while doing various other tasks for the game whenever they were needed. If anyone is curious about the previous iterations of the animation style and design choices, feel free to check out earlier posts here on my blog. I will not talk too much about those things tonight, and instead focus mainly on the sprites I’ve been doing this week.
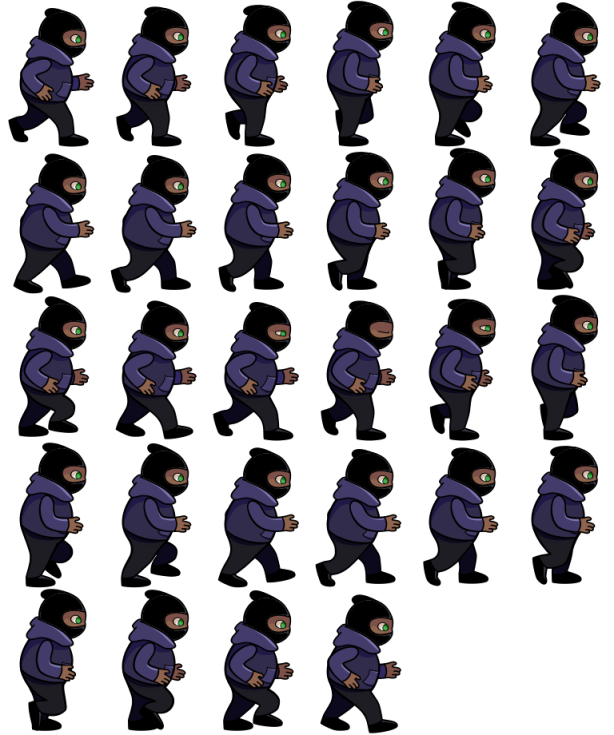
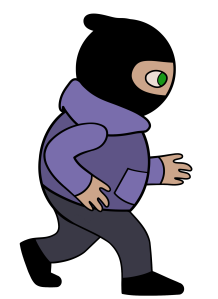
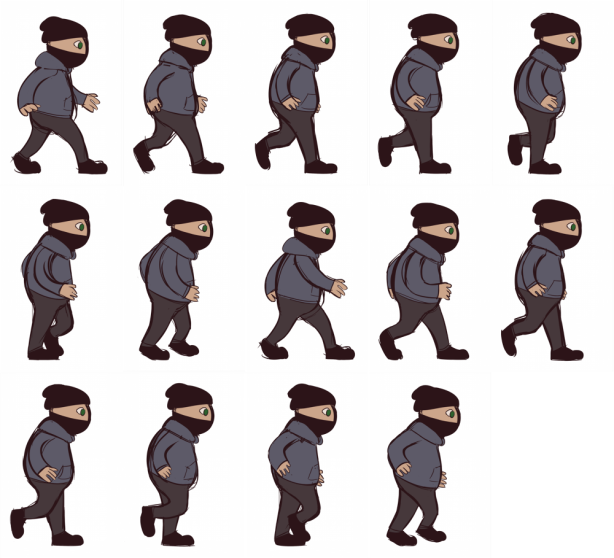
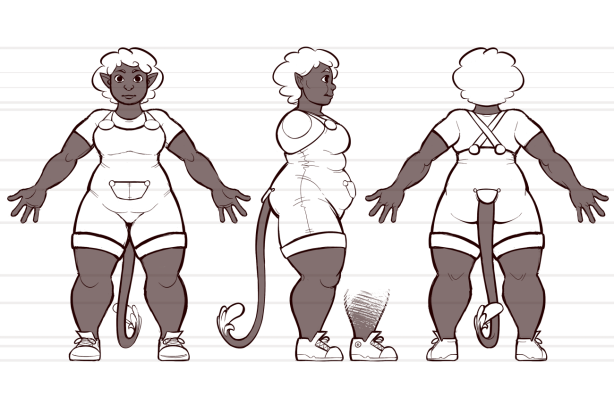
First off, here’s a gif example of how the final version of the burglar looks:
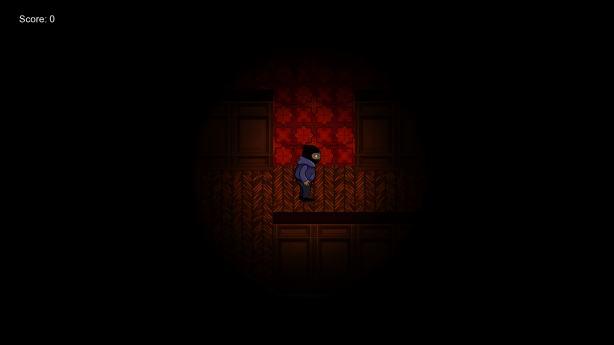
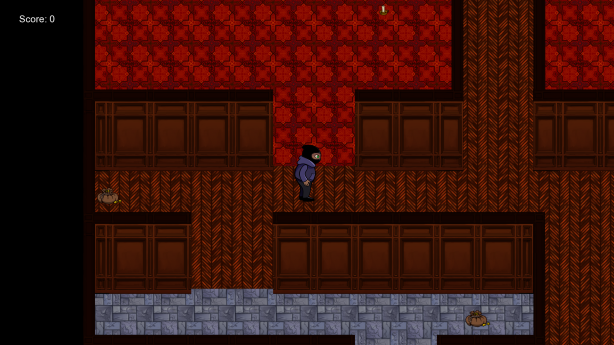
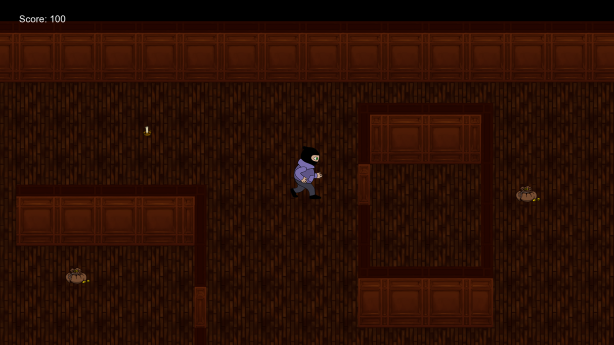
Pretty plain and simple, but with a colour scheme which makes them stand out just enough from the surrounding area:
Now, onto the animations I’m working on for the enemy, Otto. As the deadline (27th of February) draws near, I’ve been focusing on minimizing the time spent working on every frame, copypasting as much I can with only minor edits to do. Feels a bit cheap to do so, but there is still a lot to do and if I want to make it in time for my own personal deadline to finish all sprite sheets, this Sunday (to leave time for any last minute edits and other things), then every shortcut is valuable.
In hindsight, designing Otto von Fancy to be asymmetrical might not have been the best decision, as it required further edits of the side views of him, edits I didn’t have to do with our symmetrical burglar.
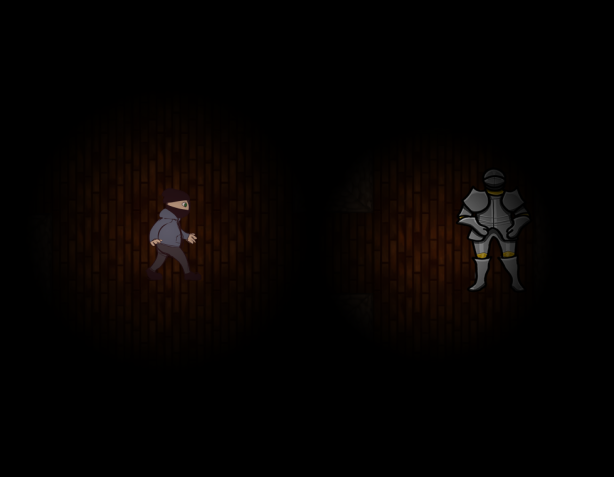
Here he is seen in his standard patrol mode, which will also be in a front and back view (currently working on those). He’s wielding an outdated blunderbuss shotgun, to fit his generally oldish look, complete with the gun powder bag he’ll be using to load his weapon before firing, to give the player a handful of seconds to make their escape. If they don’t make it out of firing range in time, Otto will hit them with his shot and it’s game over.
Animation-wise, this could have been a lot better. I rushed these, and as such the leg movement is far too choppy for my tastes. But as he’s going to be mostly covered by darkness, as you can see on the screenshot above, his animations weren’t vital enough for me to spend time perfecting, time which I don’t have. So for now, top notch quality has to be sacrificed in favour of producing the needed assets as soon as possible.
Why is he wearing a nightcap, pajamas dress and slippers you ask? Why, he got woken up in the middle of the night of course. What a silly question. All you need to hunt scoundrels is obviously your trusty old blunderbuss, gun powder and monocle.
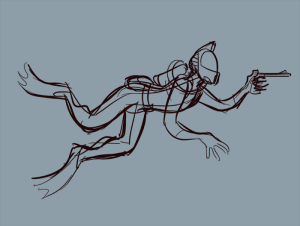
Speaking of hunting scoundrels, here is a preview gif of Otto firing his weapon:
It’s not meant to loop and instead will end on the last frame, then shift over to his patrol mode if the burglar got away, or the screen will go back to the menu as it’s game over when the player has been shot. The shaking motion can be repeated as many times as needed, to give the exact amount of seconds we wish to delay his shot with. There’s also a few frames missing in this gif, which is why it looks a bit jumpy when he fires his blunderbuss. Those frames are something I will add if there’s the time to do so (as in I’ve yet to do them), but if all else fails, this’ll be all we need for our shoot animation as it’ll be aided by sound and other visual effects. There’s also a sprite sheet for him firing from his other side, and I’ll be done with the ones for his back and front view soon enough.
To sum things up, this week has been all about animation and making sacrifices for the sake of keeping on schedule. Not something I’m particularly happy with, but in a pinch you gotta make do with what you got.
That’s all for me! Here’s to hoping all the work my team and I have put into The Fancy Mansion Heist will show through in the final version of it. Also, here’s an icon image for Otto, which will accompany his voice lines/talk bubbles when they show up. See you folks around!
/Addis