Another week has passed, and it’s time to write down the current process of building up a game, piece by piece. And what is the game my team and I are working on? For starters, it’s called “The Fancy Mansion Heist” (working title) and it’s about a burglar breaking into the luxurious home of Mr. Otto von Fancy. There’s an accomplice waiting for the burglar outside the mansion as well, but they are never seen within the actual game, only communicated with via the use of a mobile phone.
For the past few weeks I’ve focused mostly on the player avatar, the burglar, as they are the prime focus of the game. But what I’ve forgotten to mention so far in my blog posts is my thoughts and process behind designing the look for them.
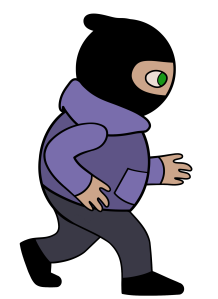
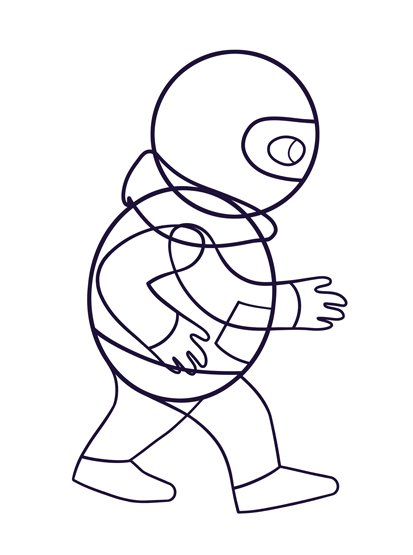
This is the concept artwork of the player avatar from the group who made the Fancy Mansion concept, team 15. They described the burglar as a modern and gender-less individual, so anyone would be able to identify with the character. This was something I wanted to keep while designing our version of the game, yet I knew I also had to make the look a lot simpler to make animating them doable. So I proceeded to sit down and draw out what I thought could be a good design.
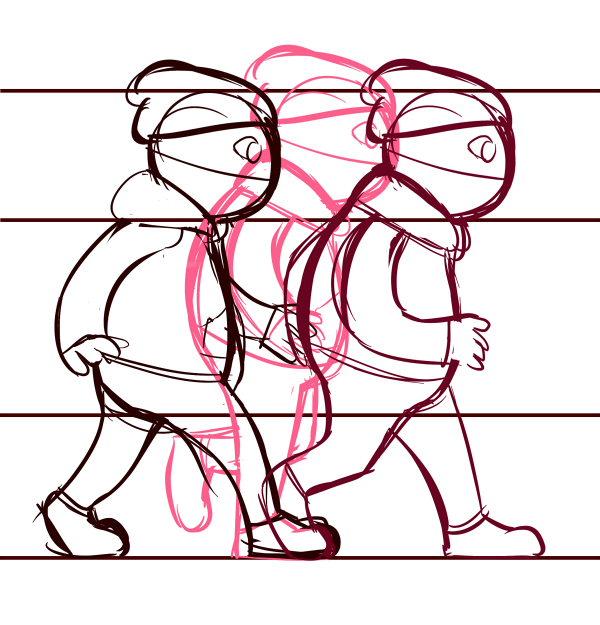
I kept things as simple as possible, with few lines and some edits to the design, clothes-wise and colour-wise. At first I had an idea how perhaps the burglar’s mask was just a piece of cloth tied over their lower face and with a hat on, but this idea didn’t go over so well with the rest of my team, saying that it makes for an odd head shape. The eyes also struck them as not the best idea, so all this was changed in later designs.
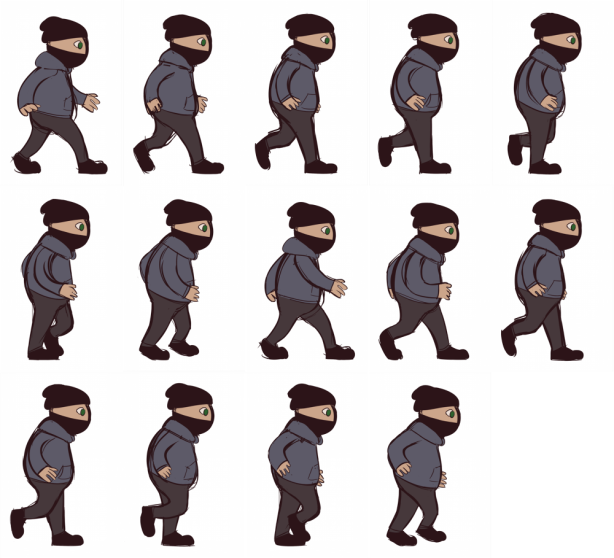
This is from a test animation where I had only changed the eyes and made the shoes all black (a detail we decided to keep), but where the mask was as of yet unchanged. In the end, I decided to go back to the concept design of the burglar, and use the burglar mask as it was, albeit simplified and all black.
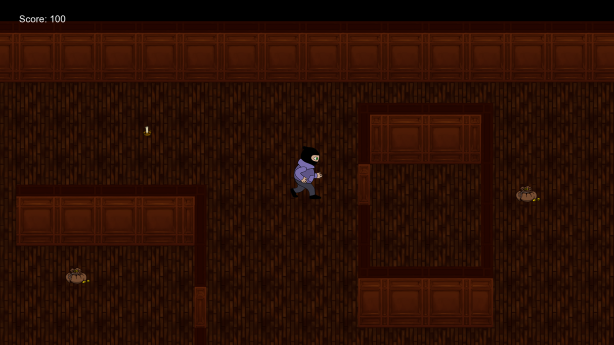
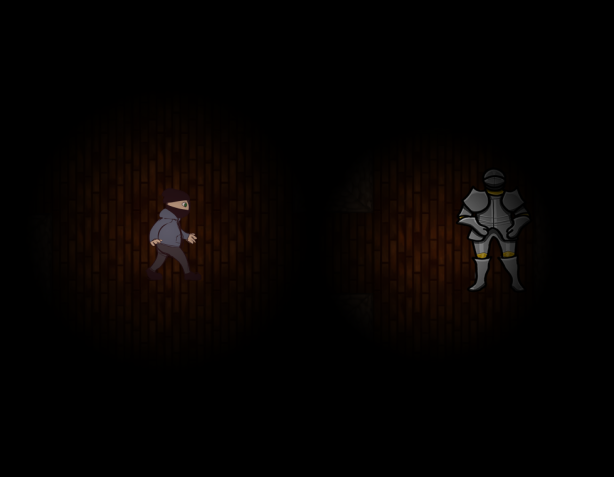
This is another still image from a separate animation, where a simpler mask design had been implemented and the colours were brightened up a bit, after further input from my team members and other people. As I’m responsible for animating both the player avatar and the antagonist, I’ve had to figure out shortcuts to lessen the time spent working on each animation required. Which is why I opted for simple forms with even lines this time, to make copypasting easy and quick. The lines I used were too thin, however, and the colours looks too plain against the in-game enviroments. So for the next step I’ll have to thicken the lines and include some simple shading on the character, to make it fit in with everything else better. I will also re-think the torso piece of the burglar, as I feel it might have gone too far away from the originally intended gender neutral design I wished to keep.
More of this will be discussed in next week’s post! See you then.
/Addis